
New loading progress bar event
Table of content
New JavaScript SDK loading progression event
Today we are happy to announce the new JavaScript SDK progress event.
This new feature allow you to improve user experience when integrating Apviz 3D configurator on your website.
Context
A 3D configurator may take more than 5 seconds to load.
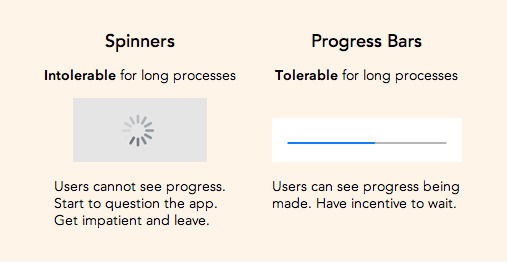
Spinners don’t tell users how long the process will take to load. If you use it for long load times, they’ll end up wondering if something went wrong with the website. The lack of feedback creates uncertainty, which discourages the user from waiting and may exit the page.
For 3D configurator, you should use a progress bar. Users are more willing to tolerate a long wait time if they see a progress bar.

More UX best practices on UX Movement website.
Thanks to the new progress event you are now able to implement a proper progress bar to your 3D configurator integration.

Website integration
You can use Viewer.addUpdatingListener to subscribe to update progress events. This is specially useful to display a progress bar:
async function apvizShowcaseReady(showcase) {
// Initialize a 3D viewer and bind it to the <div>.
const viewer = await showcase.createViewer({
divId : "apviz-3d-showcase"
});
// Handles the progress bar.
const myLoader = document.getElementById("myLoader");
await viewer.addUpdatingListener(progress => {
myLoader.innerHTML = `${progress} %`;
myLoader.style.display = progress === 100 ? "none" : "block";
});
// Set initial configuration.
// This will display 3D elements accordingly.
await viewer.updateConfiguration({
configuration : {
"field" : "value"
}
});
}
The progress event is specially designed not to bloat your UI. Progress event only triggers:
- When appropriate (HTTP requests > 500 ms)
- With a minimum 500 ms resolution
You can unsubscribe your callback from update events usingViewer.removeUpdatingListener.
Note that if you only need to do things before/after 3D has been loaded (without progress), you only have to add asynchronous code before or after Viewer.updateConfiguration.
Availability
This feature is available starting today. Just create a brand bew release (as previous releases are immutable) and implement a custom progress bar on your website using Apviz JavaScript SDK.
By Yves Merlicco - Wed Sep 22 2021